Nowadays, since browsers and mobile devices got powerful, there has been a constant decline of desktop applications, which are getting replaced by mobile and web apps.
There are a lot of advantages to writing desktop applications and in some context it’s still preferable.
GitHub’s Electron framework (formerly known as Atom Shell) wants to give developers new exciting reasons to continue coding them, letting us write cross-platform desktop apps using web technologies (HTML, CSS and JavaScript).
Apps built with Electron are just web sites which are opened in an embedded Chromium web browser (so a very high level of compatibility with standards is guaranteed). In addition to the regular HTML5 APIs, these websites can use the full suite of Node.js modules and special Electron modules which give access to the operating system.
The main idea behind developing desktop applications with JavaScript is that you build one codebase and package it for each operating system separately. This reduces the knowledge needed to build native desktop applications and makes maintenance easier. It’s nice, isn’t it?
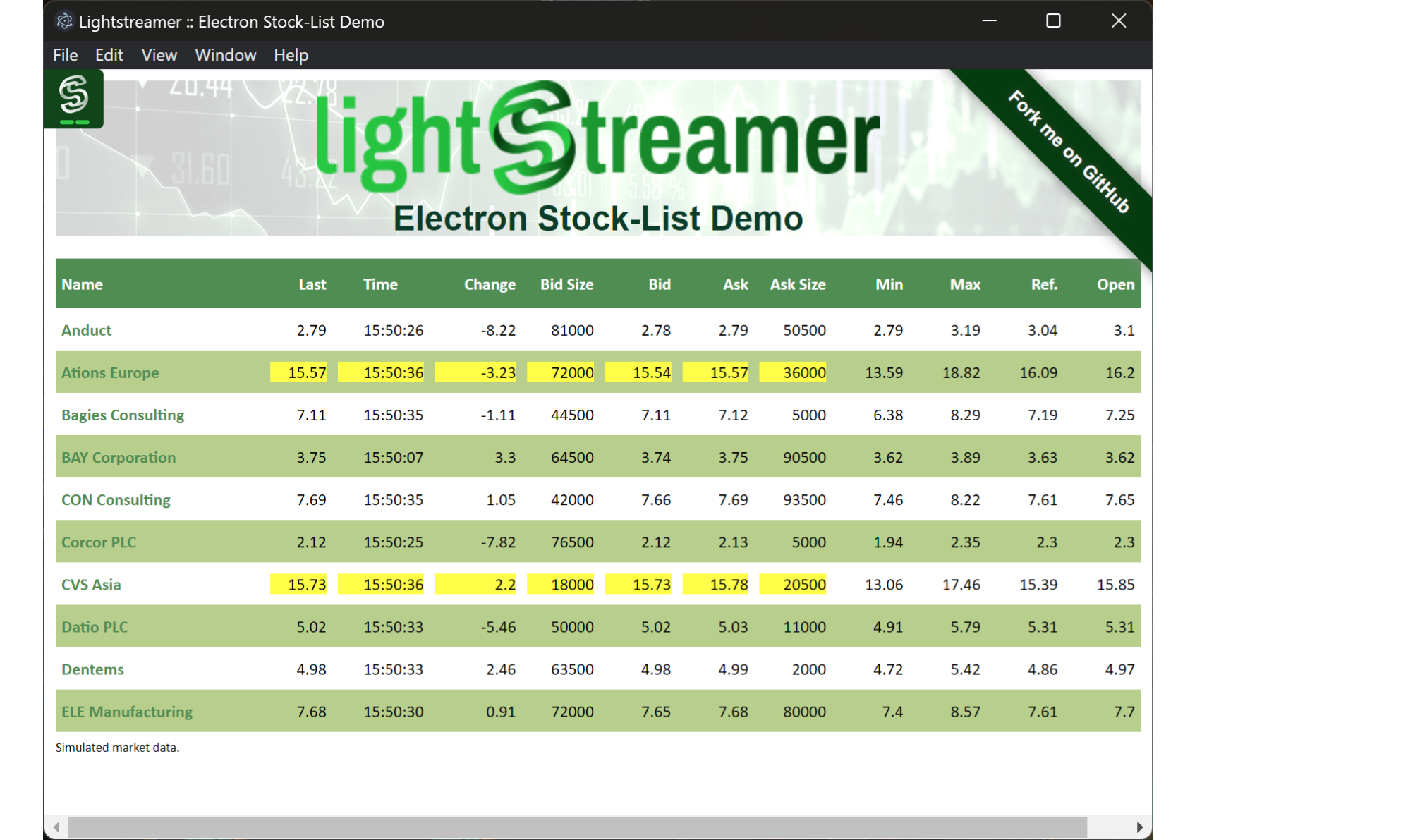
Starting from Basic Stock-List Demo HTML Client, which shows real-time market data for ten stocks, produced by a feed simulator, we tried to integrate it into an Electron app and the porting was really easy!

Basically, the so-called main process, in the main file, creates a renderer process, which takes a common web page (an HTML file which references the usual CSS files, JavaScript files, images, etc.) and renders it in its window.
The only thing you must pay attention to is on the use of RequireJS requirejs() (rather than require()) function to avoid conflicts with Node’s require().
The demo application is available to download for Windows, Mac, and Linux. The full source code of the demo application is available on GitHub.