Vue.js is an open-source JavaScript library for building interactive web interfaces which is rapidly growing in popularity (as evidenced by its GitHub’s stars).
It’s basically a view layer for any application, which enables reactive data binding and composable view components (without polyfills, even in browsers that don’t support those features natively) through an extremely simple API.
Vue differs from the alternatives, such as React or Angular, mainly for the great developer experience it provides, which makes them super productive without the need to spend tons of time learning new stuff.
I definitely love it for its simplicity (supported by great documentation), for the elegance of its API and for the fact it can be easily integrated with other libraries or existing projects, giving freedom in the way you structure your project.On the other hand, although many developers use it only for their view layers, when combined with other tools in the Vue ecosystem, such as vue-router or vue-resource, it offers the benefits of a mature SPA framework.Finally, its growing community, which gives great support to the project (see Awesome Vue.js), in my opinion makes Vue one of the best UI libraries to choose today.
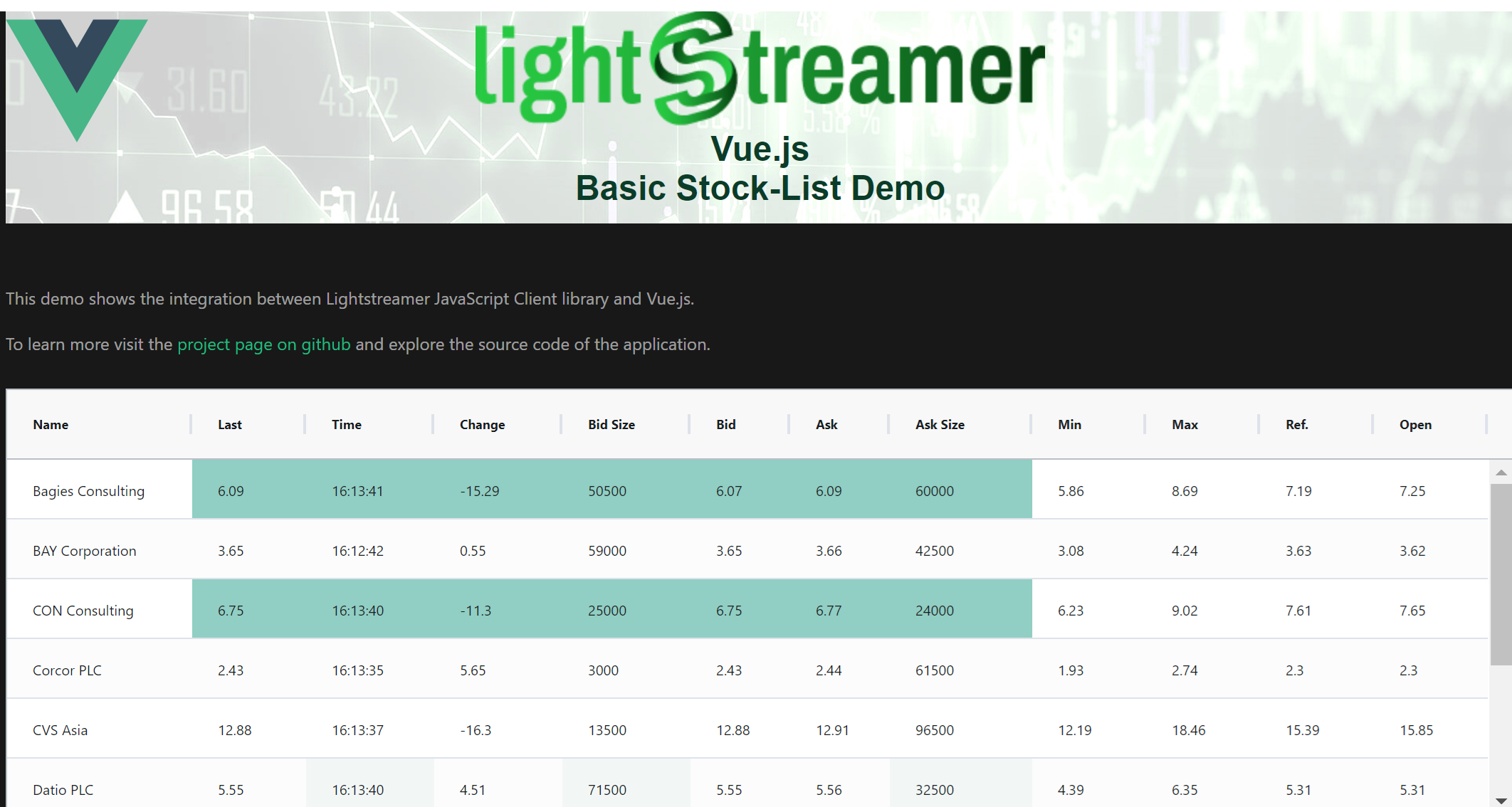
To demonstrate how easy it is to get up and running using Vue with Lightstreamer, we built our famous “Basic Stock-List Demo” which shows ten stocks, where market data is dynamically updated by a random simulator and sent in real time to the web client by the Lightstreamer Server.
A Lightstreamer Subscription updates a JavaScript object bound to a Vue.js custom component, which keeps in sync the real-time data flow with the view.

Check out the live demo.You can find more details and the complete source code on GitHub.