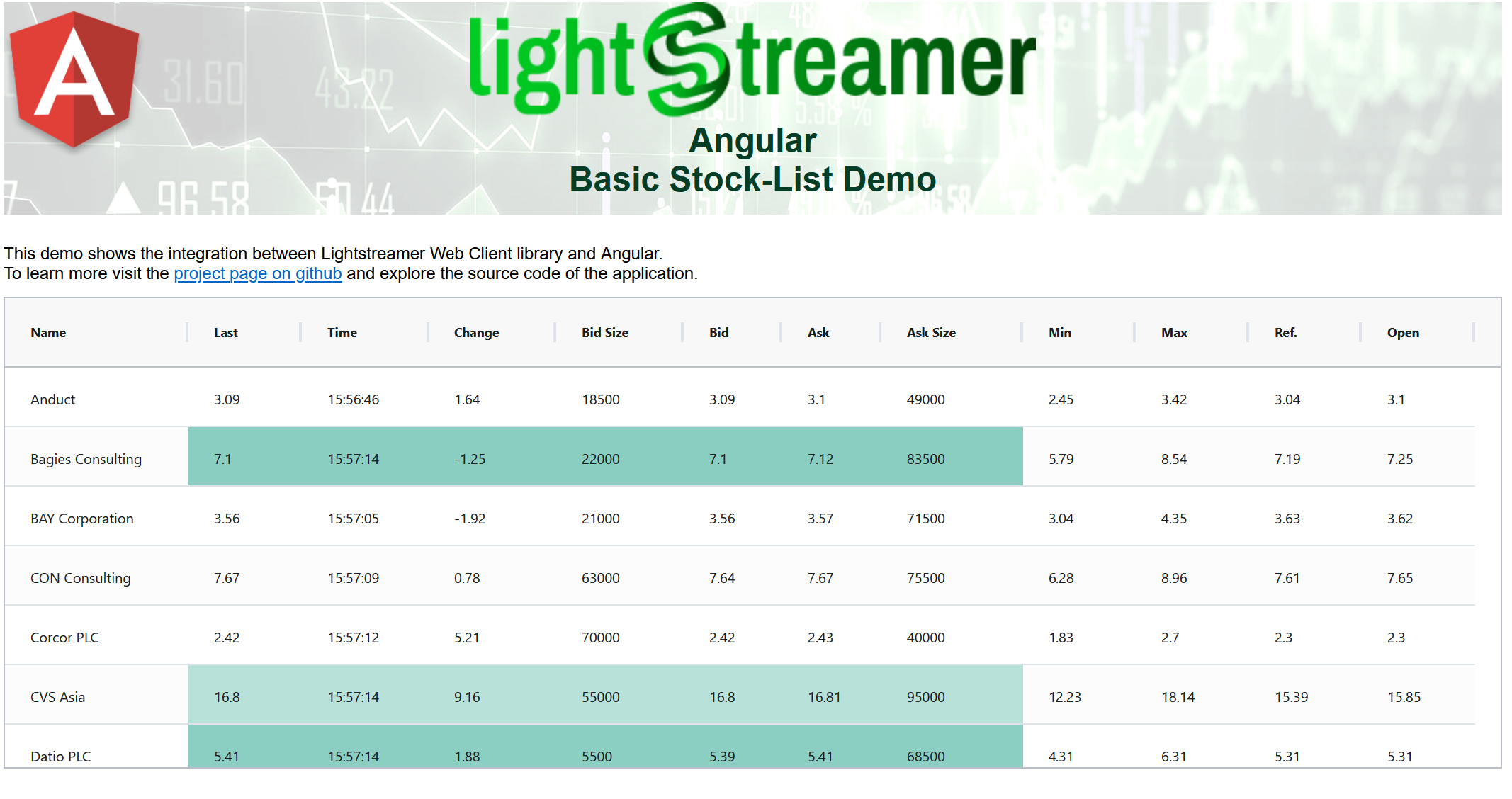
Last week, we built our first demo in Angular 2. The application implements our evergreen “Basic Stock-List Demo”, which shows ten stocks whose market-data are dynamically updated by a random simulator and sent in real time to the web client by the Lightstreamer Server.
Previously, we had done the same exercise using AngularJS (you can see the outcome in this live demo and this GitHub project).
The overall task of integrating Angular 2 and Lightstreamer Web Client API was not difficult at all, notwithstanding the lack of extensive documentation (at the time of writing, Angular 2 is still in beta).
Angular 2 aims to be a complete framework to build sophisticated web interfaces. In the demo we just scratched the surface.
We really liked the choice of Angular team to push TypeScript as an alternative to JavaScript. TypeScript offers features like strong typing, modularization, and class-based inheritance, which enhance the safety and productivity of programming.
Another advantage is the use of npm to manage dependencies, an approach that remembers the relief brought to Java by Maven/Ivy.
A third point worth mentioning is the strong integration between HTML and Angular. Indeed, a view is a class whose appearance is specified by means of a template, i.e. a fragment of HTML containing binding to the attributes of the class. Each time an attribute changes its value, the view automatically detects such changes and re-renders itself. Such mechanism gets rid of the ubiquitous Observer pattern, which infests other framework and make the programming journey easier.

Check out the live demo.
You can find the complete source code on GitHub.