
Xamarin, or more precisely Xamarin.Forms, is a cross-platform UI toolkit that allows developers to efficiently create native user interface layouts that can be shared across iOS, Android, and Universal Windows Platform apps.
Here at Lightstreamer we decided to create a new demo that, leveraging our .Net Standard Client API and Xamarin.Forms, shows how simple is, with very few lines of code, to create an application that displays full real-time data. The same code base can then be used to build iOS, Android, and UWP apps.
Maybe this decision will not surprise anyone, but we have chosen to start from our well-known Basic Stock-List Demo and provide yet another version of that demo. If you do not know what I’m talking about, you can find the main information about Basic Stock-List demo in this project:
https://github.com/Lightstreamer/Lightstreamer-example-Stocklist-adapter-java.
Instead, the source codes of this new demo can be found in this project:
https://github.com/Lightstreamer/Lightstreamer-example-StockList-client-Xamarin
UI of the Demo
From UI point of view the demo is a classic Xamarin.Forms application consisting in three easily navigable pages:
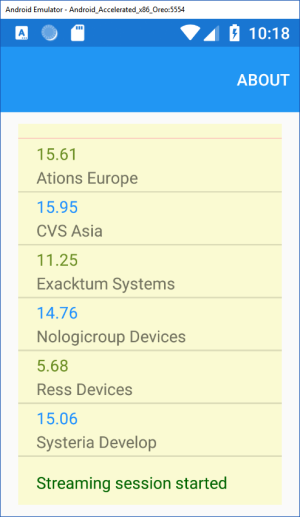
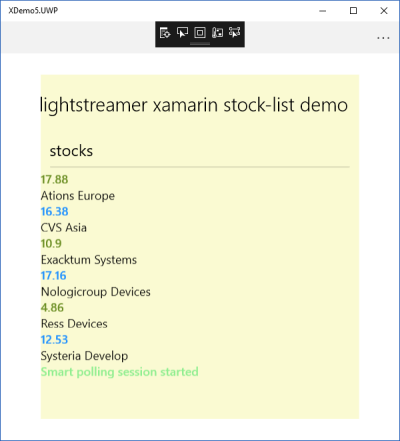
- The Main page shows the list of six stocks with the last price updated in real time. As a bottom element of the list there is a label whose text indicates the status of the connection with the Lightstreamer server. Tapping or clicking on a row will open the Details page for the specific stock.
This is the Android version:

and this is how it appears in UWP:

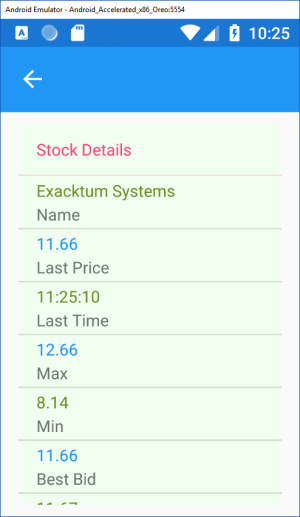
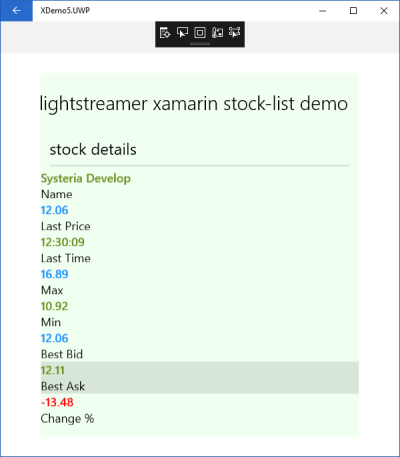
- The Details page shows detailed information for a specific stock (Name, Last Price, Last Time, Max, Min, Best Bid, Best Ask, Change %). These information are updated in real time as well.
This is the Android version:

and this is how it appears in UWP:

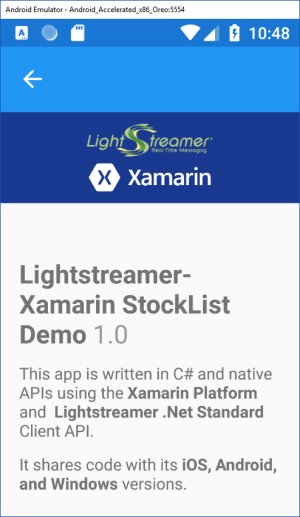
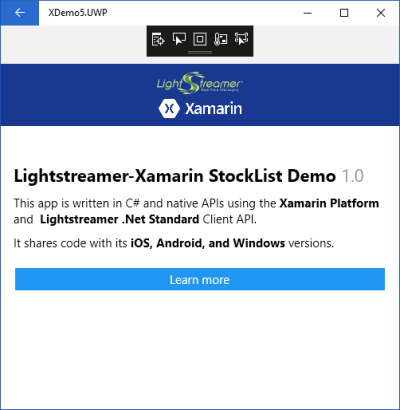
- Then, there is the About page with a very brief description of the demo and a button link to the GutHub project of the demo.
This is the Android version:

and this is how it appears in UWP:

Dig the Code
Behind the pages implementing the view model of the demo we have the classes implementing the connection with the Lightstreamer server in order to retrieve the real-time information to display.The Data Binding solution adopted in the demo rely on BindableProperties of the view element (TextCell, Label, etc…).
The RTfeed class, implementing the INotifyPropertyChanged, is precisely the object that links the view with the flow of real-time data coming from the Lightstreamer server. Furthermore it provides to connect and disconnect to the Lightstreamer server upon request of the app event handler (OnStart, OnSleep, OnResume), and subscribe and unsubscribe to specific Items depending on the navigation of the user through the pages.
The TestConnectionListener class implements the IConnectionListener interface of Lightstreamer Client API, and receives all the information about changes in the status of the connection with the Lightstreamer server.
QuoteListener and DetailsListener classes implement the IHandyTableListener interface of Lightstreamer Client API, and receives the real-time updates for the various Items subscribed. Once received the new values are passed back to RTFeed class in order to update the value of the specific property bound to the UI component.
Let’s see in detail the few lines of code you need for keep updated the view with the real-time data flow. At the moment of the page initialization you need to declare the BindingContext and for each visual element associate one or more bindable property to a corresponding property of RTFeed class. For example let’s consider the field “Change %” of the Details page, that show the change in percentage of the last price compared to the reference price. These are the lines of code in the initialization of the page in order to allow the real-time update or the numeric value and also change the color, red or green, depending if the value is grater to zero or not:
public DetailsPage(RTfeed _myClass, int pos)
{
BindingContext = _myClass;
txtDtls = new TextCell[8];
txtDtls[5] = new TextCell { Text = "0.0", Detail = "Change %", TextColor = Color.DodgerBlue };
txtDtls[5].SetBinding(TextCell.TextProperty, "DetailsChg", BindingMode.OneWay);
txtDtls[5].SetBinding(TextCell.TextColorProperty, "DetailsChgDiff", BindingMode.OneWay);
}In the RTFeed there must be two properties with the same name:
private string detailsChg;
public string DetailsChg
{
get
{
return detailsChg;
}
set
{
detailsChg = value;
OnPropertyChanged("DetailsChg");
}
}
private Color detailsChgDiff;
public Color DetailsChgDiff
{
get
{
return detailsChgDiff;
}
set
{
detailsChgDiff = value;
OnPropertyChanged("DetailsChgDiff");
}
}Now in DetailsListener, once received an update from the Lightstreamer server for the specific Item and field, you should update the RTFeed property:
public void OnUpdate(int itemPos, string itemName, IUpdateInfo update)
{
if (update.IsValueChanged(6))
{
rTfeed.DetailsChg = update.GetNewValue(6);
if (float.Parse(update.GetNewValue(6)) > 0)
{
rTfeed.DetailsChgDiff = Color.Green;
} else
{
rTfeed.DetailsChgDiff = Color.Red;
}
}
}