EDIT 2021:the Lightstreamer Web Client, now supporting ES6 module system, has replaced the Node.js Client in React Native applications, so the trick regarding Babel is no longer necessary.
In the past few years, we have seen the diffusion of frameworks like PhoneGap and Titanium, which offer developers the opportunity of building mobile applications using web technologies. The outcome is called a hybrid app.
Web developers can use their skills for mobile development and in addition they can use the same codebase with little changes for multiple platforms – what became known as “Write once, run everywhere”. On the downside, some of these frameworks wrap your JavaScript code in a web view: this results in UI elements that don’t have a native look and feel and fall short when it comes to performance (you are still writing a web app).
React Native is different from those types of frameworks. It’s “actually” native.
Developers have flocked to React for various reasons. It’s lightweight, and offers impressive performance. Because of its component structure, it also encourages you to naturally write more modular, reusable code.
React Native is just React, but for mobile. Through its abstraction layer, known as the bridge, it effectively translates your markup to real, native UI elements, invoking the actual rendering APIs on iOS and Android. You get the benefits of native performance, animations, and behavior, without having to write Objective-C or Java code.
React Native should not be intended as a “Write once, run everywhere” framework. It enables you to learn one set of skills and use it to build for multiple platforms (iOS and Android, for now): this approach is called “Learn once, write anywhere”.
It’s still a relative young open source technology, and comes with the youth-related issues of any immature project, but for sure it is one of the best alternative to native development we’ve ever seen.
Lightstreamer and React Native Integration
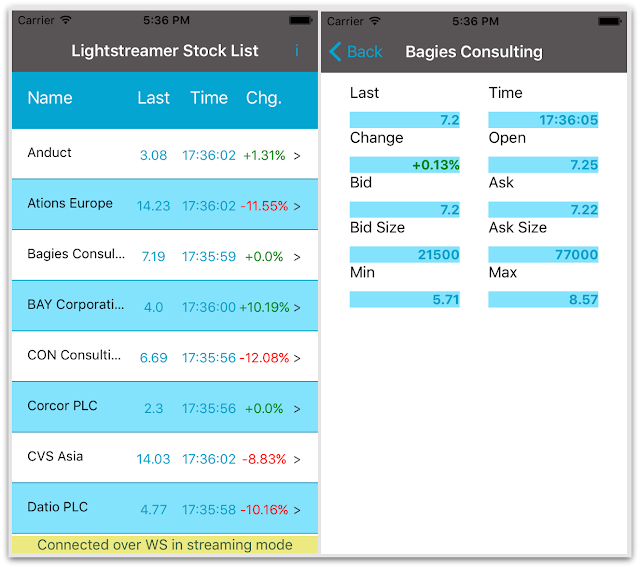
Lightstreamer is a perfect companion to any React Native application that needs to receive real-time data from a remote server. For this reasons, we decided to create a simple demo application, which displays real-time market data for ten stocks: our famous “Stock-List Demo” (which is basically available for any platform and framework). Random prices are produced by a feed simulator hosted on the Lightstreamer Server and pushed to the client via WebSockets and HTTP. Lightstreamer Server takes care of dynamically throttling bandwidth, taking into account any network congestion, and resampling the data flow on the fly.

We used the Lightstreamer Node.js client library and focused on building an iOS application (leaving Android to a future task). The Lightstreamer JavaScript library worked great inside React Native. The only caveat was that we had to get the Lightstreamer CommonJS module ignored by the Babel transformation triggered by React Native, in order to avoid problem with ES6 module code specification (interpreted as strict mode code). For this reason a custom .babelrc config file was created.
The resulting demo app is available on iTunes App Store.
Read full details, explore the source code, and play around with Lightstreamer and React Native by checking out the GitHub project for this demo.